Custom properties
Read time: 2 minutes
Last edited: Nov 12, 2024
Overview
This topic explains how to set up and use custom properties in LaunchDarkly.
If you're building an integration for LaunchDarkly, it might be helpful to store data for your integration with a LaunchDarkly feature flag. Custom properties allow you to do this.
Each custom property you add to a feature flag can contain a list of associated values. For example, if you create an integration with an issue tracking service, you may want to associate a flag with a list of issues related to a feature's development.
Setting a custom property
To add a custom property to a flag:
- Navigate to the flag's list.
- Hover on the flag you want to edit, and click the three-dot overflow menu.
- Click Manage flag settings. The flag's Settings tab appears.
- Click + Add custom property.
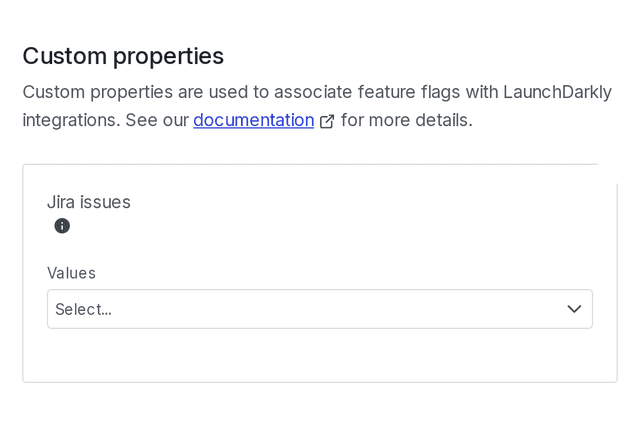
- Choose a property type from the menu.
- If you choose an existing property type, enter Values associated with the custom property.
- If you choose "New," enter a Name and Key for the new custom property. Then enter Values associated with the custom property.
- Click Save:

You can also use the REST API: Create a feature flag
Custom property restrictions
Custom properties have the following restrictions:
- You can set a maximum of 64 custom properties
- Each custom property's name and key must be at most 64 characters