The LaunchDarkly quickstart
Read time: 8 minutes
Last edited: Nov 01, 2024
Overview
Welcome to LaunchDarkly! LaunchDarkly feature flags let you control your app, code, infrastructure, and more. Whether you're running experiments, managing permissions, or monitoring performance, LaunchDarkly helps you ship your software faster and with more confidence.
This topic explains how to use the LaunchDarkly quickstart. The quickstart takes you through setting up a commonly-used LaunchDarkly SDK and creating and targeting a simple flag. You can also use the quickstart to add team members to your account and connect to the LaunchDarkly Slack app.
Access the quickstart
You can access the quickstart from a LaunchDarkly trial. The first time you log into LaunchDarkly, the quickstart appears. You can re-enter the quickstart later by clicking Onboarding in the left navigation.
Are you already a LaunchDarkly customer and want to try the new quickstart experience? You're more than welcome! All you have to do is start a new trial.
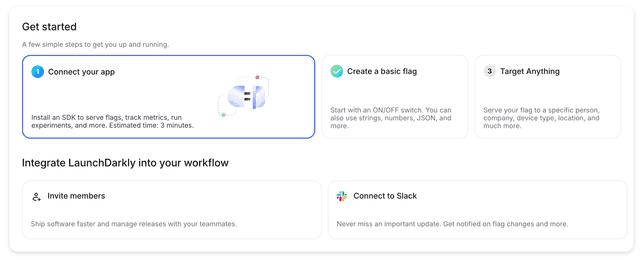
When you open the quickstart, a series of numbered steps appear to guide you though the app connection, flag creation, and flag targeting process.

Step 1: Connect your app
First, connect your app to LaunchDarkly. Here's how:
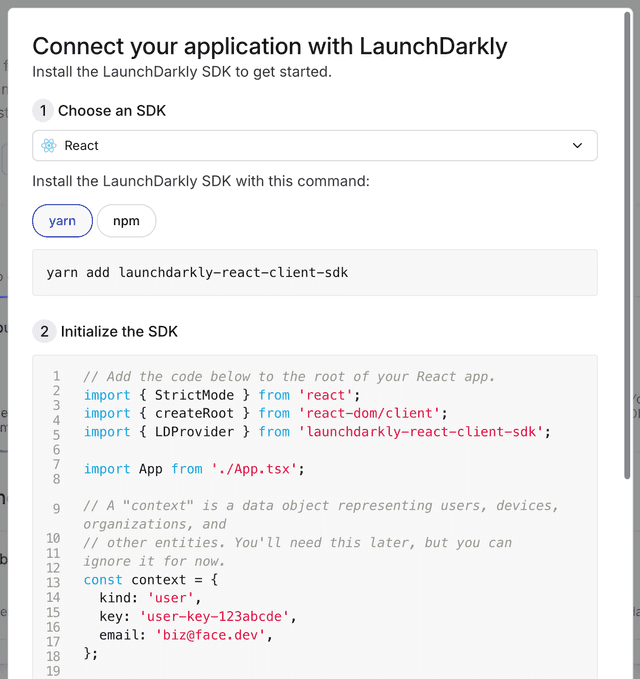
- Click Connect your app. The "Connect your app with LaunchDarkly" screen appears.
- Choose an SDK from the dropdown. The options are the React client-side SDK and the Node and Python server-side SDKs.

- Open the command line and follow the instructions to install the SDK:
<dependency><groupId>com.launchdarkly</groupId><artifactId>launchdarkly-java-server-sdk</artifactId><version>7.0.0</version></dependency>
- Copy the code sample, replace the placeholder SDK key, and save the code sample in the root directory of your app.
For your convenience, the code samples below use placeholder SDK keys in plaintext. Never use a plaintext SDK key in a public repo or a production environment. Use an environment variable to import SDK keys instead.
import com.launchdarkly.sdk.*;import com.launchdarkly.sdk.server.*;// A "context" is a data object representing users, devices, organizations, and// other entities. You'll need this later, but you can ignore it for now.final LDContext context = LDContext.builder("example-context-key").name("Sandy").build();LDConfig config = new LDConfig.Builder().build();// Set your LaunchDarkly SDK key.// This is inlined as example only for onboarding.// Never hardcode your SDK key in production.final LDClient client = new LDClient("sdk-378e1611-aa33-4fa2-b477-9279c59a6c59", config);if (client.isInitialized()) {System.out.println("SDK successfully initialized!");}
- Click Done.
Step 2: Create a flag
Now you can create a flag. To do this, click Create a basic flag from the onboarding's home screen. LaunchDarkly's flag create screen appears.
The flag create screen has many configurable fields. The procedure below explains how to create a simple flag and does not explain every field on the page. For more detail about all the ways to customize a flag on creation, read Creating new flags.
To create a feature flag:
- Enter a unique, human-readable Name.
- Verify that the "Custom" flag template is selected in the Configuration section. A custom flag is one you can configure exactly how you wish.
- Verify that the "Boolean" flag type is selected in the Flag type section. A boolean flag is a binary flag with only
trueandfalsevariations. - If you are using the JavaScript, React, or .NET client-side SDKs, select the SDKs using client-side ID box. If you are using the Java, Node.js, or Python server-side SDKs, leave this box unchecked.
- Click Create flag.
You are taken to the new flag's page and the flag appears in the Flags list.
Step 3: Add targeting rules
Now you can target contexts with your flag. Here's how:
- In LaunchDarkly's home screen, search to find the flag you created in Step 2.
- Click the flag's name. Its targeting page appears.
- In the "Rules" section, click + Add rule and select Build a custom rule from the dropdown. The "Rules" screen appears.
- In the "Attribute" field, select "email" from the dropdown.
- In the "Values" field, type
biz@face.dev, which is the email address of the user context you created when you initialized the SDK in Step 1. - In the "Rollout" section, choose "True" from the dropdown.
- Click Review and save. A confirmation screen appears.
- Review your changes and, if you're satisfied, click Save changes.
To learn more about how to target anything, read Target with flags.
Next steps
In the onboarding's home screen, you can explore more options to connect LaunchDarkly into your existing workflows. Here's how:
- Click Invite members to add more members to your LaunchDarkly account. Enter one or more email addresses and choose a Member role to assign them. Then, click Invite members to send invitation emails.
- Click Connect to Slack to connect the LaunchDarkly Slack app. To learn more, read Slack app.